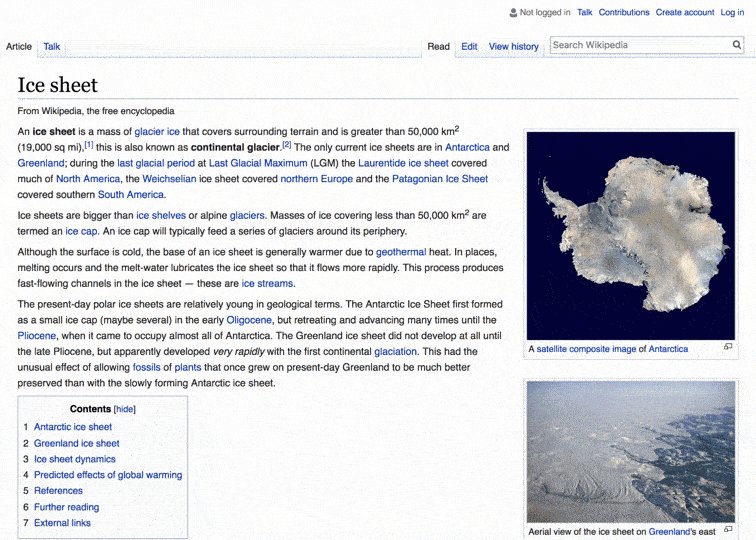
mpvue+云开发,纯前端实现婚礼邀请函小程序

第一时间获取技术干货
前言
感谢OnceLove提供的思路,借助他的小程序的界面UI风格,自己重新用mpvue实现了属于自己的婚礼邀请函,前前后后花了3天时间。
在这之前本人是没想过要自己实现这样一个项目,原因是后台那块是个麻烦事,所以当媳妇让我自己实现这个邀请函的时候,起初我是拒绝的。后面由于快要过年了,公司项目没有重大更新,趁著这段空闲时间,自己研究了下小程序自带的云开发,无需后台支持,前后端都可以自己来实现,下面我将一一介绍本项目的实现过程 !
本小程序为婚礼正式使用的小程序,婚期将至,感兴趣的可以扫码体验本项目,沾沾喜气,欢迎大家体验,有什么问题可以在本文给我留言。
源码地址:
https://gitee.com/roberthuang123/wedding
准备工作
mpvue框架 mpvue官方文档
http://mpvue.com/mpvue/
小程序·云开发 小程序·云开发文档
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/getting-started.html
注意:使用mpvue前,首先你得先熟悉vue框架的基本使用
项目结构介绍
common目录: 放一些公共资源,如js,css,json
components目录:组件相关的.vue文件都放在这里
pages目录:所有页面都放在这个目录
utils目录:使用mpvue时自动生成,可忽略
app.json文件:
App.vue文件:本人主要是为了增加项目更新后的提醒,所以在这个文件加了些相关内容,内容如下:
main.js文件:
functions目录:主要放一些云函数,这里不清楚云函数的文章后面会提及
images目录:主要放一些静态资源图片
页面介绍
首页——邀请函
首页着重和大家讲解下背景音乐的实现方法
const audioCtx = wx.createInnerAudioContext()
首先,wx.createInnerAudioContext界面获取实例
接着,通过实例的相关方法来实现音乐的播放与暂停功能
关于小程序音频相关文档
具体代码如下:
以上代码中使用到了云开发相关功能,文章后面会介绍,请大家稍安勿躁
相册页——就一个轮播图,这里就不过多介绍
地图页——这里着重讲一下地图标签map
map标签关于map组件的使用文档
这里讲一下标记点markers
祝福页——也是云开发相关内容,后面会介绍
留言页——也是云开发相关内容,后面会介绍
云开发介绍
进行云开发首先我们需要找到上面这个文件,在上面这个json文件中加上上面这句
用于指定存放云函数的目录
app.json文件:
增加字段
开通云开发
在开发者工具工具栏左侧,点击 “云开发” 按钮即可开通云开发
云开发控制台
数据库
云开发提供了一个 JSON 数据库
存储
云开发提供了一块存储空间,提供了上传文件到云端、带许可权管理的云端下载能力,开发者可以在小程序端和云函数端通过 API 使用云存储功能。
云函数
云函数是一段运行在云端的代码,无需管理服务器,在开发工具内编写、一键上传部署即可运行后端代码。
下面开始讲解使用云开发的过程:
1. 云能力初始化,在小程序端开始使用云能力前,需先调用 方法完成云能力初始化
2. 数据库的使用:
在开始使用数据库 API 进行增删改查操作之前,需要先获取数据库的引用。
以下调用获取默认环境的数据库的引用:
要操作一个集合,需先获取它的引用:
接下来是操作数据库的相关示例:
例:首页获取背景音乐资源
例:首页获取轮播图数组
例:祝福页,用户送上祝福存储用户
进入祝福页,首先我们需要获取送祝福的好友列表
这里用到了云函数,之所以用云函数是因为小程序端在获取集合数据时服务器一次默认并且最多返回 20 条记录,云函数端这个数字则是 100。
下面给大家看看云函数的使用方法:
下面是云函数messageList的index.js文件:
使用云函数前,在开发者工具上,找到messageList目录,右键如图:
点击上传并部署:云端安装依赖(不上传node_modules)
得到如图的提示:
安装完点击完成就能使用当前云函数了,使用方法即:
数组之所以要倒序是因为希望新祝福的的用户在最前面显示
接着是用户送上祝福的时候存储用户
这里我们用到了云函数获取用户信息,
下面是云函数user的index.js文件:
主要是为了获取当前操作用户的openid,获取当前用户的openid方法:
接着判断当前用户是否已经存在于数据库中,即getIsExist()方法:
如果得到的数组长度为零则添加改用户到数据库,否则则提醒当前用户已经送过祝福
接下来介绍存储用户信息的方法,即addUser():
存入到数据库的信息是这样的:
有人要看数据库字段,其实很简单,这是首页轮播图的字段,见下图:
这是留言的评论,如图:
总结
在这里给大家讲解几点细节:
云开发是免费的;
数据库集合名首先必须要建立;
数据库集合为空时,这里本人没有处理细节,会报错,先通过使用自己的小程序写入一条数据,错误就可以解决了;
云函数新建后一定要创建并安装依赖;
如果担心有些评论不太友好希望有删除功能,可以给自己开放许可权,在每条评论加一个删除按钮,仅自己使用的时候通过唯一的openid控制删除按钮为可见,其他人不可见,从而来管理留言列表;
数据库建立集合后记得将许可权放开,如下图:
最后总结:
除了一些静态资源放在项目中,其他资源建议一律存储在云开发-存储管理中,这样的话,方便更换资源而不用再次提交等待小程序审核,更换后的资源可以立即生效;
我知道大家都喜欢拿来就能直接看到同样效果的东西,本项目因为涉及到后台数据,不可能完全把本人的环境放出来给大家使用,建议真的要实现相关功能或类似项目的小伙伴对照我的思路重新做一个属于自己的作品才最有意义。
大概的功能就是这么多,希望可以帮助到大家,觉得写得不错的记得给作者点个赞,你们的支持是我不断更新的最大动力!
如果你有关于使用云开发TCB相关的技术故事/技术实战经验想要跟大家分享,欢迎留言联系我们哦!比心!
人人都能看懂的云计算知识科普!
关注云加社区,回复3加读者群
升职加薪,点个“好看”
相关文章
- 中国移动联通电信停止支持eSIM服务 运营商esim一号双终端最新进展消息!还会恢复吗?
- 华为新手机最新款2023即将新发布上市5G公认最好的折叠手机价格参数
- 抖音里的商城购物车怎么突然没有了?
- 苹果iPhone总销量公布:共卖出15亿台,卖得最好是哪一款?
- 华为首款5G折叠屏手机什么时候发布的 5G折叠屏手机详细配置参数处理器一览 手机笔记本双形态!
- 三星S10什么时候正式发布价格是多少钱?S10配置参数处理器屏幕外观详细分享 挖孔屏+顶尖屏幕,价格大部分人无法接受!
- 华为5G折叠屏手机什么时候在巴展发布价格是多少钱?5G折叠屏手机配置参数处理器详细分享
- 小米9和小米6很像,米9和米6的设计师是同一个人吗?似乎对米9的颜值多了一丝期待
- 2022年新低价荣耀Magic2乞丐版值得买入手吗?配置参数处理器怎么样
- 神舟RTX2060新品会在开学换新季迎来史上最低价吗?神舟RTX2060冰点价攻略